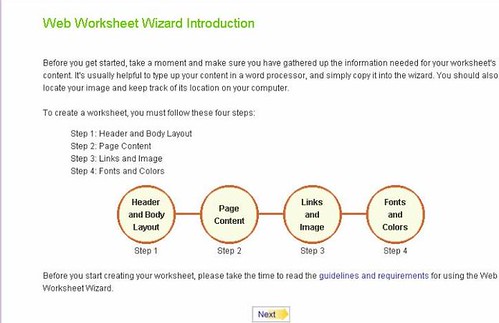
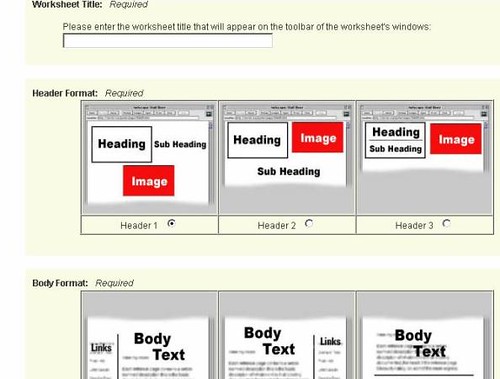
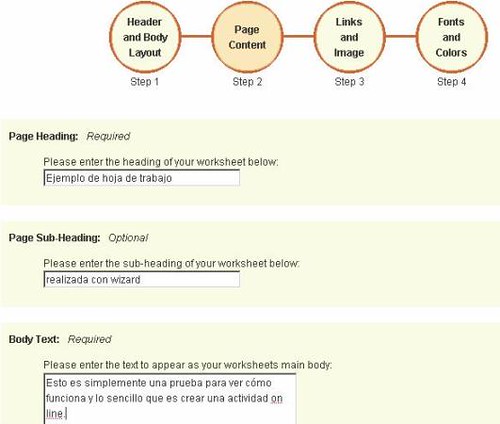
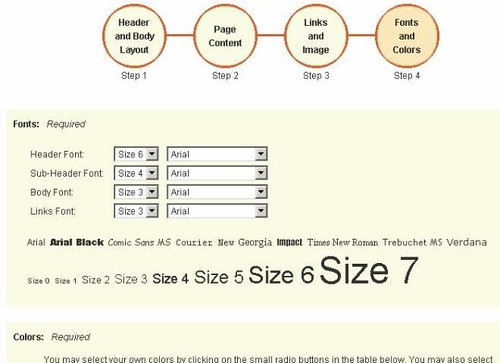
Para presentarla de una forma clara y atractiva, te puedes ayudar de la plantilla que nos ofrece Web Worksheet Wizard que, aunque en inglés, es muy fácil de seguir. Para que no tengas ningún problema vamos a seguir las instrucciones paso a paso.
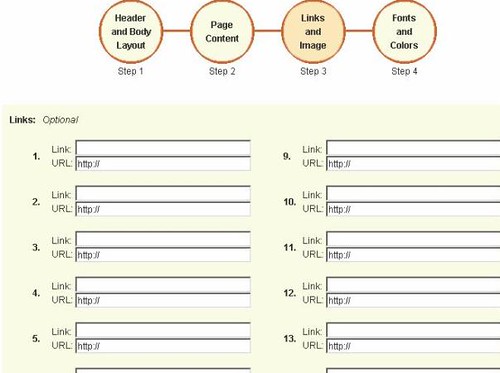
Lo más importante es tener clara la tarea que deben realizar nuestros alumnos y alumnas, para lo que tendremos seleccionadas una serie de direcciones o URLs y una imagen en formato ".jpg", ".jpeg" o ".gif" que no sea muy grande, y que tendremos guardada en alguna carpeta del ordenador desde donde vayamos a trabajar. Es importante que cuando nombremos un archivo o carpeta no usemos mayúsculas, ni tildes, ni eñes, ni dejemos espacios en blanco.