Prueba de incrustación de imágenes en contenido web
Esto es un contenido web con texto para ver como se visualizan las varias imágenes incrustadas. Las imágenes tienen distinto tamaño y proceden de capturas de la aplicación. El objetivo es ver como se ven despues con distintos tamaños de pantalla, movil, tablet, etc.
Este contenido está ya de por si incrustado en una pagina con composición 70%-30%, de forma que solo va a poder ocupar el 70% del ancho total. Sin embargo esto es bastante comun en nuestros portales y somos nosostros los que debemos preparar los contenidos para que se visualicen correctamente en la mayoria de los sitios donde pueda aparecer.
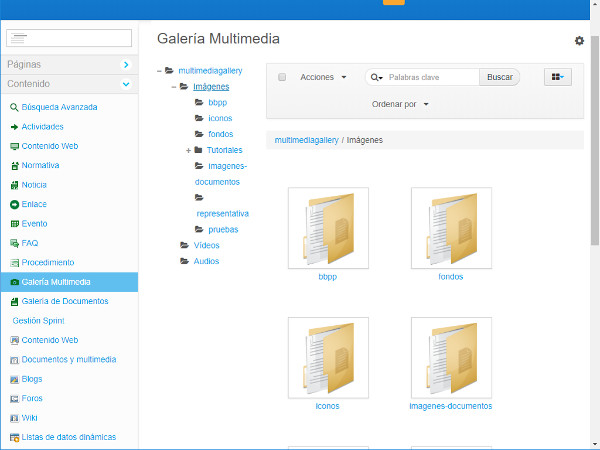
En primer lugar vamos a incrustar una imagen en su tamaño original de 1024x768 pixels.

Da la impresión que la imágen original ocupa demasiado dentro del contenido y queda poco espacio para el texto. De hecho es tan alta que perdemos el hilo de lectura ya que el salto es demasiado grande.
Ahora a continuación la misma la misma imagen indicando al navegador que se muestre en 600x450.

Es la misma imagen de antes, solo que al incrustala le hemos modificado el ancho (al mantener la proporción, el alto viene dado).
Este tamaño más reducido ocupa menos en pantalla y deja espacio para acomodar algo de texto.  captura reducida previamente con un programa de tratamiento de imágenes.
captura reducida previamente con un programa de tratamiento de imágenes.
Respecto al uso de la imágen original o a otra previamente reducida las diferencias son poco perceptibles.
Vamos a hacer ahora otra prueba. Al incrustar la imágen grande indicaremos un tamaño predefinido "grande" (400x300) :
 Ahora hay suficiente espacio para acomodar texto a uno de los lados sin que se vea mal. Lo que pasa es que dependiendo de la imagen, puede que ahora no se vea muy bien lo que se quiere mostrar. En nuestro ejemplo, los elementos principales de la pantalla se ven correctamente, pero los textos de la imagen original no se leen bien (las letras están demasiado borrosas).
Ahora hay suficiente espacio para acomodar texto a uno de los lados sin que se vea mal. Lo que pasa es que dependiendo de la imagen, puede que ahora no se vea muy bien lo que se quiere mostrar. En nuestro ejemplo, los elementos principales de la pantalla se ven correctamente, pero los textos de la imagen original no se leen bien (las letras están demasiado borrosas).
Continuamos
Vamos a hacer una prueba con un tamaño intermedio, en este caso como la imagen original era de 1024 pixels de ancho, pondremos 512 (y dejamos que se calcule el alto para mantener la proporción de la imagen).

En el espacio que queda podemos escribir texto que veremos como se ajusta al ancho en cada caso. Con este tipo de imagen está claro que el principal problema es que reduciendo la imagen demasiado los texto dejan de verse.
En nuestro caso como las imagenes son nuestras y podemos modificarlas, truco puede ser resaltar sobre la propia imagen la imagen los elementos importantes.

De esta forma hemos destacado las zonas que nos interesa, sobre la imagen ya reducida, de forma que aunque las letras de la captura puede que no se vean tan bien, las del resaltado deben verse mejor porque no han sido reducidas.
- Las imagenes no deben ser demasiado grandes.
- Imagenes demasiado pequeñas pueden hacer que la propia imagen no se vea bien.
- No hemos comentado el tema durante la prueba, pero colocar el texto alrededor de las imágenes y que salga medianamente bien en el resultado ha sido algo dificil. Si solo hay que mostrar la imagen centrada bien, pero mostrar texto a izquierda o derecha de la imagen, necesita más de un intento.