Componentes básicos de un formulario en RichFaces
- Área: Catálogo de componentes de interfaz en JSF RichFaces
- Tipo de pauta: Directriz
- Carácter de la pauta: Obligatoria
En este libro se describen las pautas para la utilización de los componentes de JSF RichFaces que realizan la implementación enriquecida de los componentes básicos de un formulario identificados en el subárea de Componentes de Interfaz.
Pautas
| Título | Carácter |
|---|---|
| Campo de texto | Obligatoria |
| Botón de formulario | Recomendada |
| Selección booleana | Recomendada |
| Selección de dos o tres posibles valores | Recomendada |
| Campo de tipo fecha | Obligatoria |
| Campo de subida de fichero | Obligatoria |
| Área de texto | Obligatoria |
Campo de texto
Para la implementación del campo de texto en RichFace se utilizará el componente "Inplace Input".
El componente Inplace Input muestra el valor actual como una etiqueta y cambia a una representación basada en el campo de texto después de un evento definido para permitir la edición de este valor.
<rich:inplaceInput defaultLabel="Pulsar para introducir el nombre"/>
En las siguientes imágenes pueden verse los dos estados del componente dentro de un formulario:
Y al introducir los datos del nombre:
Botón de formulario
No existe botón de formulario en RichFaces por lo que deberá utilizarse el componente equivalente en la implementación de JSF (mojarra o myfaces).
No existe botón de formulario en RichFaces por lo que deberá utilizarse el componente equivalente en la implementación de JSF (mojarra o myfaces).
Selección booleana
No existe componente de selección booleana (checkbox) en RichFaces por lo que deberá utilizarse el componente equivalente en la implementación de JSF (mojarra o myfaces).
No existe componente de selección booleana (checkbox) en RichFaces por lo que deberá utilizarse el componente equivalente en la implementación de JSF (mojarra o myfaces). Este componente es "selectBooleanCheckbox ".
Selección de dos o tres posibles valores
No existe el componente de selección de dos o tres posibles valores (checkbox) en RichFaces por lo que deberá utilizarse el componente equivalente en la implementación de JSF (mojarra o myfaces).
No existe el componente de selección de dos o tres posibles valores (checkbox) en RichFaces por lo que deberá utilizarse el componente equivalente en la implementación de JSF (mojarra o myfaces).
Campo de tipo fecha
El campo de tipo fecha será implementado con RichFaces mediante el componente "Calendar".
El componente RichFaces denominado Calendar implementa un campo tipo fecha con la posibilidad de seleccionar el día y la hora de un calendario configurable.
El formato de la etiqueta puede verse en el siguiente ejemplo:
<rich:calendar value="#{calendarBean.selectedDate}"
locale="#{calendarBean.locale}"
popup="#{calendarBean.popup}"
datePattern="#{calendarBean.pattern}"
showApplyButton="#{calendarBean.showApply}" cellWidth="24px" cellHeight="22px"/>Que da como resultado la siguiente imagen:
Campo de subida de fichero
Para implementar en RichFaces un campo de subida de un fichero al servidor en la cumplimentación de un formulario se utilizará el componente "File Upload".
El componente File Upload permite realizar en envío de uno a varios ficheros en un formulario web. RichFaces aporta este componente que permite realizar el envío simultaneo de varios ficheros de forma asíncrona mediante AJAX, informando al usuario del proceso de envío.
A continuación, puede verse un ejemplo de utilización del componente:
<rich:fileUpload fileUploadListener="#{fileUploadBean.listener}"
maxFilesQuantity="#{fileUploadBean.uploadsAvailable}"
id="upload"
immediateUpload="#{fileUploadBean.autoUpload}"
acceptedTypes="jpg, gif, png, bmp" allowFlash="#{fileUploadBean.useFlash}">
</rich:fileUpload>En la siguiente imagen se visualiza el componente con dos ficheros enviados:
Área de texto
La implementación en RichFaces de un área de texto o editor de texto enriquecido se utilizará el componente "Editor".
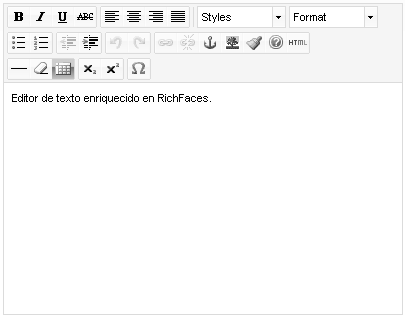
El componente Editor proporciona al usuario un editor enriquecido en dos formatos: simple y avanzado.
En las siguientes imágenes se visualizan los dos formatos de comportamiento para el componente Editor:
- Formato de editor simple
<rich:editor value="#{bean.editorValue}" theme="simple" />
- Formato de editor avanzado
<rich:editor value="#{bean.editorValue}" theme="advanced" />